Para a barra de rolagem vá no seu HTML> <b:skin> e e cole esse código acima de ]]></b:skin>:
/*** Rolagem da Vertical da Página ***/A sua barra de rolagem vai ficar assim:
::-webkit-scrollbar-thumb:vertical {background: #FFC1C1; /*Cor da barrinha que se move*/
-webkit-box-shadow: inset 0px 0px 10px #FF6EB4;-moz-box-shadow: inset 0px 0px 10px #FF6EB4;-mos-box-shadow: inset 0px 0px 10px #FF6EB4;-webkit-boder-radius: 2px;
border: 1px solid #FF6EB4/*Coloque borda se quiser*/
height:50px;border-radius: 0px;-moz-border-radius: 0px;
-webkit-border-radius: 0px;
}
/*** Rolagem da Horizontal da Página***/
::-webkit-scrollbar-thumb:horizontal {background-color: #FFC1C1;; /*Cor da barrinha que se move*/-webkit-box-shadow: inset 0px 0px 10px #FF6EB4;-moz-box-shadow: inset 0px 0px 10px #FF6EB4;-mos-box-shadow: inset 0px 0px 10px #FF6EB4;-webkit-boder-radius: 2px;
border: 1px solid #FF6EB4; /*Coloque borda se quiser*/
height:10px;border-radius: 0px;-moz-border-radius: 0px;
-webkit-border-radius: 0px;
}
/*** Parte fixa da rolagem (fundo que não se move) ***/
::-webkit-scrollbar {
height:10px;
width:10px; /*Largura da barra de rolagem*/
background: #FFFAFA; /*Cor da parte fixa, que fica no mundo*/
-webkit-box-shadow: inset 0px 0px 10px #FFF5EE;-moz-box-shadow: inset 0px 0px 10px #FFF5EE;-mos-box-shadow: inset 0px 0px 10px #FFF5EE;-webkit-boder-radius: 2px;
border: 1px solid #FFF5EE; /*Coloque borda se quiser*/
}
Agora vamos personalizar o negrito, itálico, tachado e sublinhado. Abaixo do codigo da barra de rolagem cole esse:
b{Você pode mudar as cores pra combinar com o seu layout. Agora o blockquote. Eu trouxe um modelo bem simples, mas se vocês quiserem procurar tem outros em blogs de HTML.
color: #ddd2dc;
-webkit-transition-duration: .50s;
}
b:hover{
color: #fcdde4;
-webkit-transition-duration: .50s;
}
i{
color: #fff;
background: #e1eaf0;
}
u{
color: #ffc4d0;
border-bottom: 1px dotted #e3e3e3;
}
s, strike {
color: #e3e3e3;
}
blockquote {Agora vamos personalizar a seleção,e depois o efeito nas imagens do post e então nós acabamos com a segunda parte do tutorial.
font-family: Pf Arma Five;
font-size: 8px;
color: #fff;
text-align: center;
box-shadow: inset 0 0 22px #F0CE90, 0 0 6px #F0CE90;
background: #F0CE90;
padding: 8px;
-webkit-transition-duration: .50s;
}
Bem, tb no HTML (pode ser abaixo do codigo do negrito e etc...) cole esse código:
*::-moz-selection {Background é a cor do fundo quando vc selecionar uma parte, e color é a cor do texto.
background: #ddd2dc;
color: #fff;
text-shadow: none;
}
*::selection {
background: #ddd2dc;
color: #fff;
text-shadow: none;
}
Podem mudar as cores ok?
Agora o efeito opacidade nas imagens do post. É bem simples, quando você passar o mouse por cima da imagem ela vai ficar mais clara, e quando você tirar o mouse ela volta ao normal.
.main img {Salve e agora vamos ao ultimo tutorial da segunda parte. As bordinhas em cima e em baixo da postagem.
filter:alpha(opacity=100);
-moz-opacity:1.0;
opacity:1.0;
-webkit-transition-duration: .50s;
}
.main img:hover {
filter:alpha(opacity=60);
-moz-opacity:0.60;
opacity:0.60;
-webkit-transition-duration: .50s;
}
Va no HTML> Ctrl+f e procure por .post-outer e cole esse codigo em baixo:
box-shadow: inset 0 0 40px #FFE4E1, 0 0 5px #FFE4E1;
border-bottom: 7px solid #FFAEB9;
border-bottom: 7px solid #FFAEB9;
border-top: 7px solid #FF82AB;
Box-shadow é a sombra da caixa da postagem, então coloquem uma col clarinha ok?
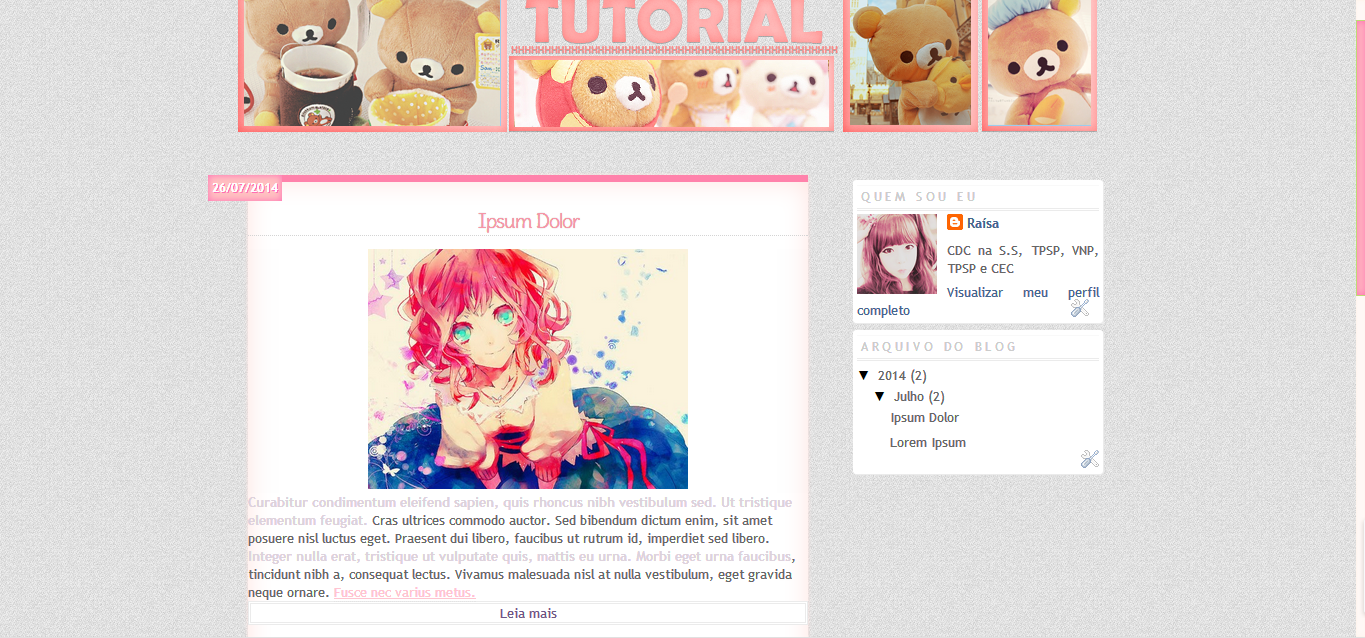
E assim terminamos a segunda parte do tutorial, e o seu blog deve estar assim:
Amanhã tem a terceira e ultima parte, mas se ficar muito grande eu faço uma quarta :3





cade a outra parte? vacaba qqq
ResponderExcluir